Screendesign
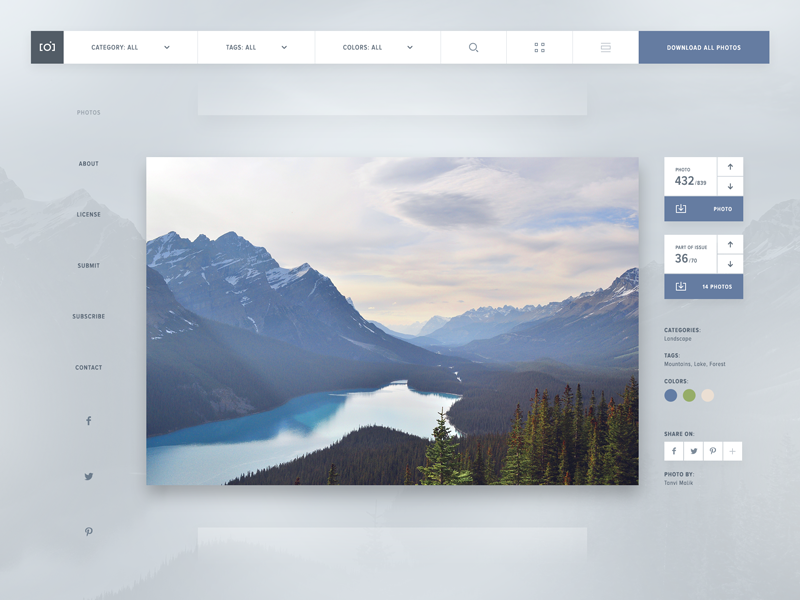
Die wohl bekannteste Form ein User Interface erfassbar zu machen, ist das „klassische“ Screendesign. Ein Screen- design ist eine exakte Umsetzung der Benutzerober äche mit Tools wie Illustrator, Sketch oder A nity-Designer. Der Vorteil liegt auf der Hand. Schnell hat man eine real getreue Darstellung davon, wie die Ober äche später einmal aussehen wird. Der Nachteil: Gerade in den heutigen Zeiten von Responsive Layouts und Kühlschränken mit Internet Browsern machen statische Layouts oft wenig Sinn. Eine Möglichkeit ist es natürlich alle Breakpoints zu gestalten. Eine andere, der heutigen Zeit angepasste, Möglichkeit ist es entweder ein üssiges Screendesign mit Hilfe von Protoyping Tools (siehe nächster Punkt) zu erstellen oder das User Interface-Design in einem UI-Kit, aus dem die Development Abteilung schöpfen kann, zusammenzufassen.

Atomic Workflow
Der Atomic Workflow, so genannt von Brad Frost, ist eine bestimmte, verschachtelte Form des Screendesigns, welche gerade bei komplexen Seiten sehr sinnvoll ist. Alles beginnt bei sogenannten „Atomen“. Diese Atome sind die kleinstmöglichen Elemente, quasi HTML Tags, wie z.B.: ein Button. Diese Atome werden anschließend zu „Molekülen“ zusammengefügt. Ein Molekül ist beispielsweise eine Suchleiste, verbunden mit einem „Suchen“ Button. Diese Moleküle können nun zu „Organismen“ zusammengesetzt werden. Ein Organismus wäre dann beispielsweise ein Header oder ein Content Slider. Aus den Organismen setzt sich dann schließlich das „Tem- plate“ zusammen, welches, sobald es mit Inhalt gefüllt wird, die Seite ergibt. Falls der Screendesigner mit Code umgehen kann, kann er diese Module, z.B.: als React Module, zur Verfügung stellen. Somit ist er vollständig für das „Look and Feel“ eines z.B.: Buttons verantwortlich. Die Development-Abteilung muss diese Module nun nur mehr implementieren.
